Unityで画像にテキストを加えた際の表示の優先順位の変え方と結果について
キャンバスを使わず、画像にテキストを加えることが
たまーーーーーにぐらいあると思います。
更にそのオブジェクトの表示の優先順位を変えたくなることも
それなりにあると思います。
たぶん…( ˘ω˘ )
今回はその際に起きる
テキストの表示にまつわるお話です。
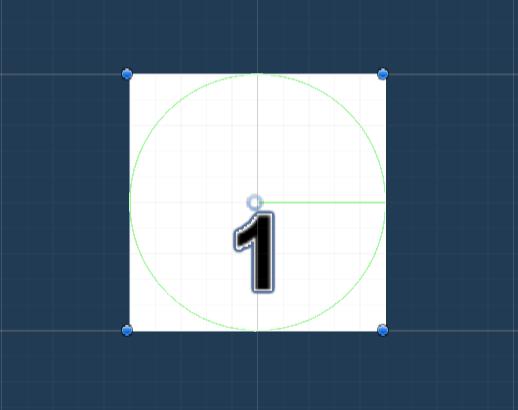
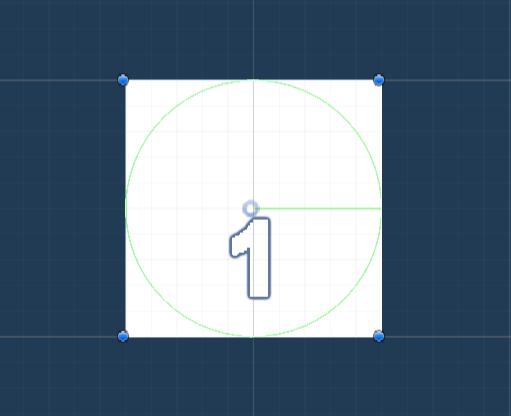
まずは画像に子のオブジェクトを用意し、
そこに「TextMesh」で文字を追加します。

画像は白い正方形の画像に「1」の文字を載せた状態です。
このままだと何の問題もありません。
ちなみに文字を付ける際に、
文字が巨大化された状態で表示されると思います。
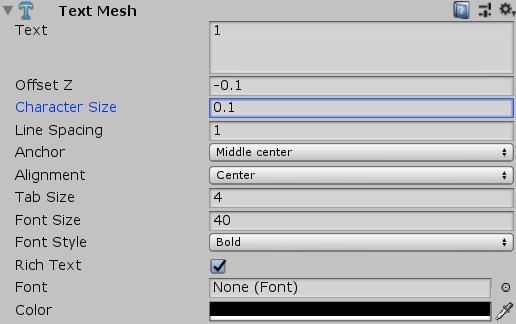
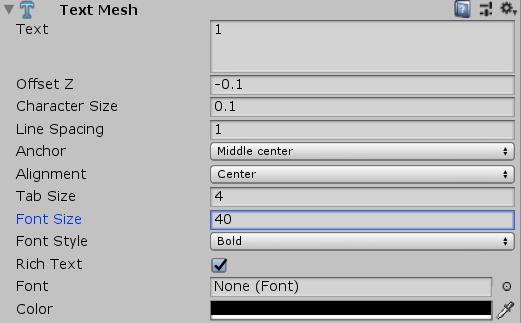
そういう時は 「TextMesh」 の「Character Size」と「Font Size」で調整してみてください。
「Character Size」が小さく「Font Size」が大きいとくっきりした表示になります。


さて本題。
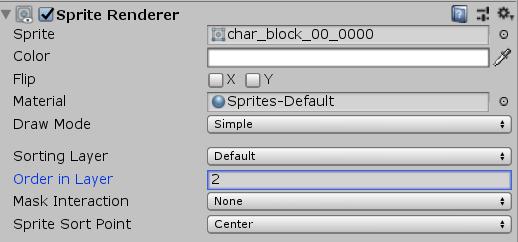
親オブジェクト(画像の方)の「Oder in Layer」を変更すると…
※画像では0→2に変更しています


選択しているため輪郭は見えますが、
アプリで動かすと真っ白のただの四角い画像になります。
この時、テキストの「1」はどこにいるのかというと…
実は居場所に変わりありません。
画像の前にいるのです。
でも、見えないという不思議。
さて、テキストのオブジェクトにはレイヤーを操るパラメーターはありません。
でも、作ることはできます。
スクリプトを子オブジェクト( TextMesh がアタッチされているオブジェクト)に
アタッチしましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
using System.Collections; using System.Collections.Generic; using UnityEngine; public class TextLayerController : MonoBehaviour { public string LayerName; public int SortingOrder; // Start is called before the first frame update void Start() { //レイヤーの名前 this.GetComponent<MeshRenderer>().sortingLayerName = LayerName; //Order in Layerの数値 this.GetComponent<MeshRenderer>().sortingOrder = SortingOrder; } // Update is called once per frame void Update() { } } |
ソースはこんな感じです。
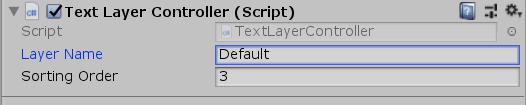
変更が不要な場合、「Layer Name」はいらないかも。

「Layer Name」は設定されているものから手入力してください。
「Sorting Order」画像より高い数値を選んでください。
これで実行すると表示の問題は解消されると思います。
但し、編集シーンではテキストの「1」が表示されないままとなります。
仕様かな?
参考
●【Unity】テキストのSortingLayerを変更すれば描画順を調整できる!
●ワールド空間に文字を表示する
Canvasを使ったやり方。但し今回の場合では使えません。
●uGUIの表示順を自由に変更する方法見つけた!